Redesigning Middle East's first movie streaming platform
After a year of successful launch of the streaming app on various platforms, We set out to redesign the product to solve some important customer problems.
I worked within a small multidisciplinary team. Collaborated very closely with the product manager and the leadership team in definining the strategy and scope of the redesign and delivered all design artifacts.
Kick-off with insights gathering
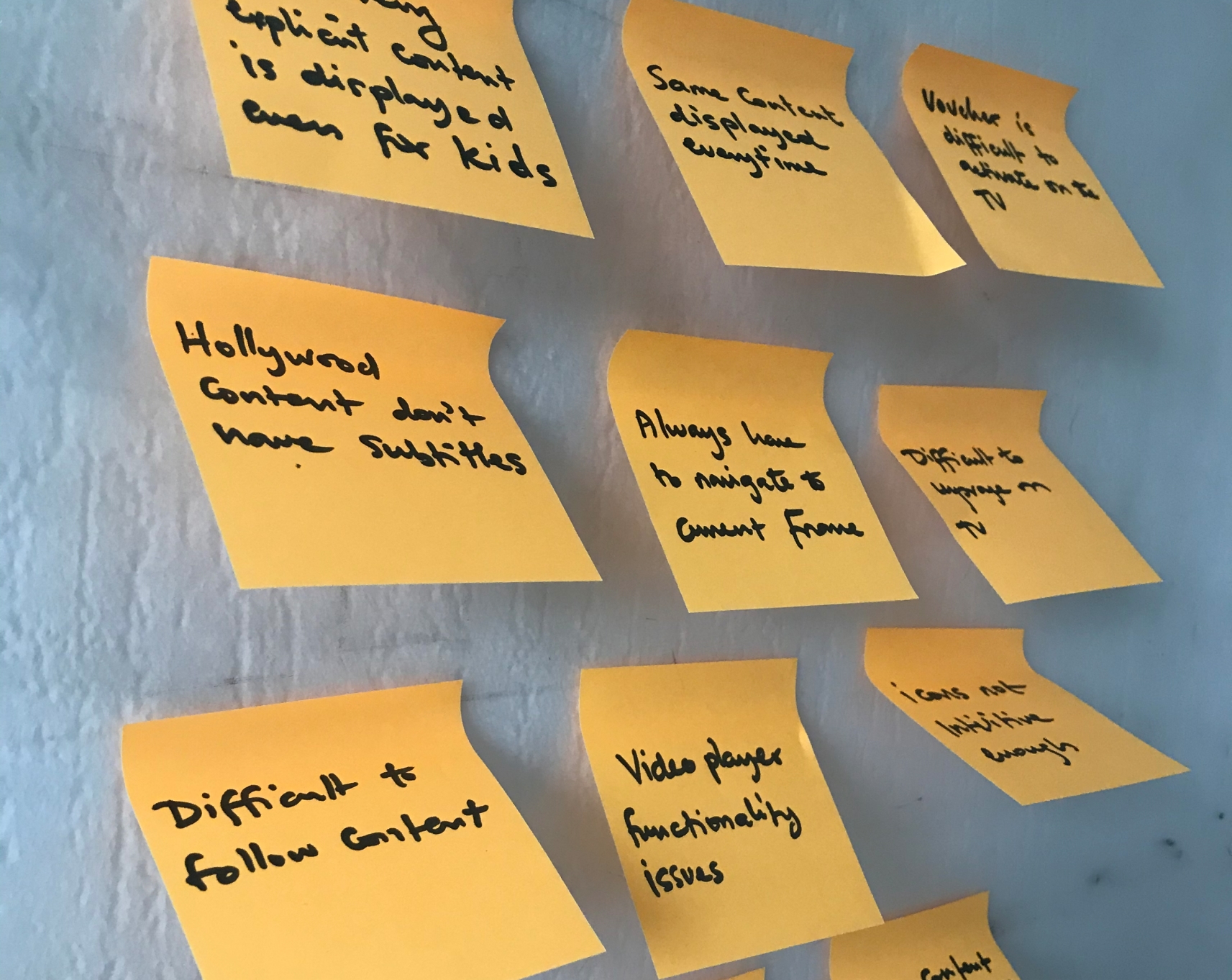
We started out by carrying out interviews with some of our customers to understand major paint points they were having while interacting with our product.
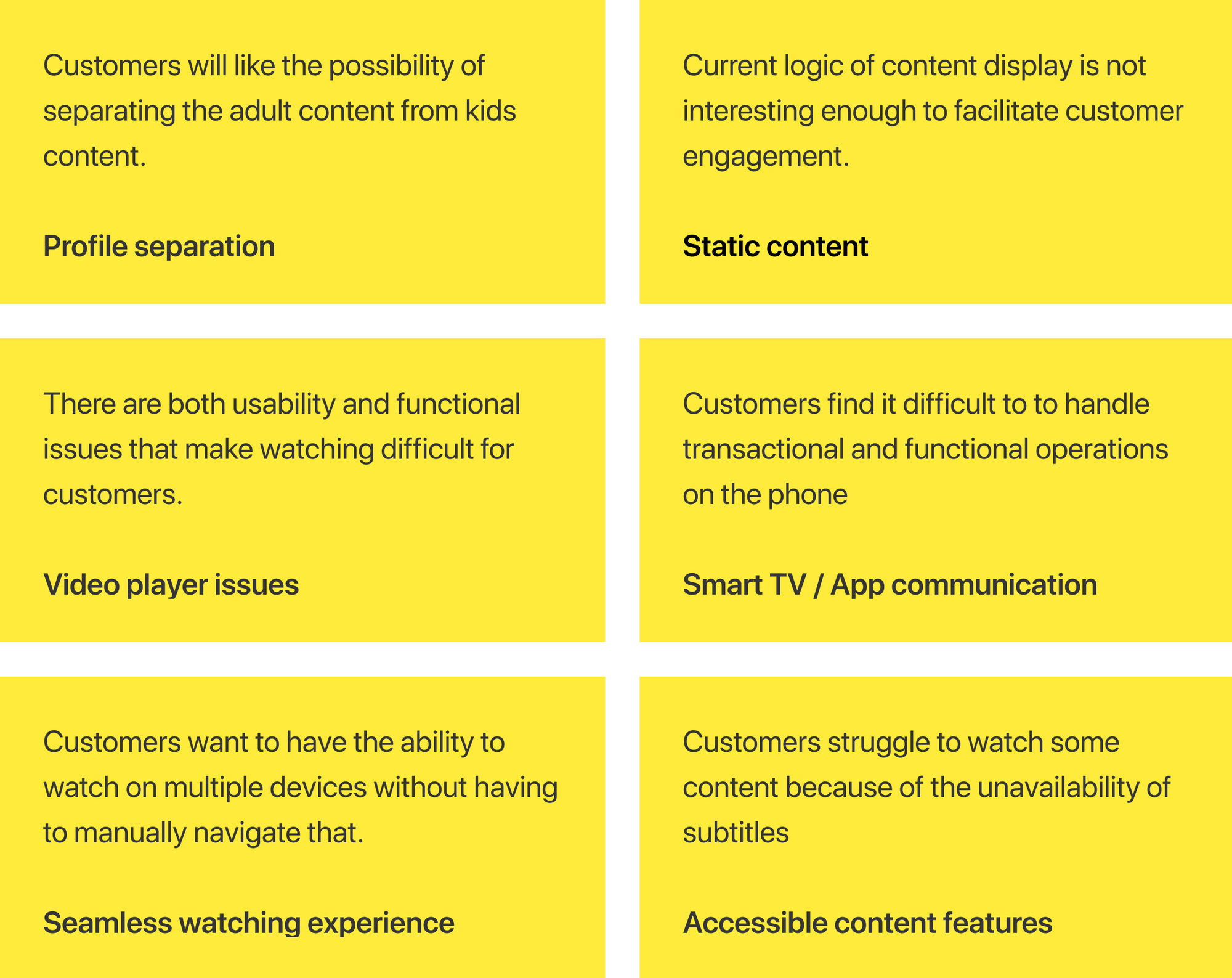
To make sense of the data we had gathered, we opted for an open sorting system. After individual sorting exercise, I facilitated a response analysis session to find the recurring themes in all that we’ve gathered so far.
Rethinking the funnel
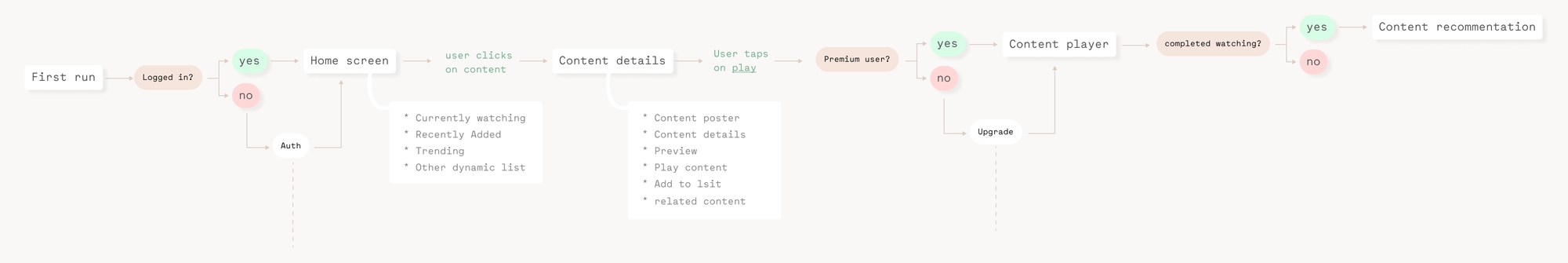
Created user flows for all the major touchpoints that a customer takes while engaging with our product. This made it easier for us to see the navigational structure of our product and zoom in on where we are able to bring delight to our customers
Giving form to the ideas
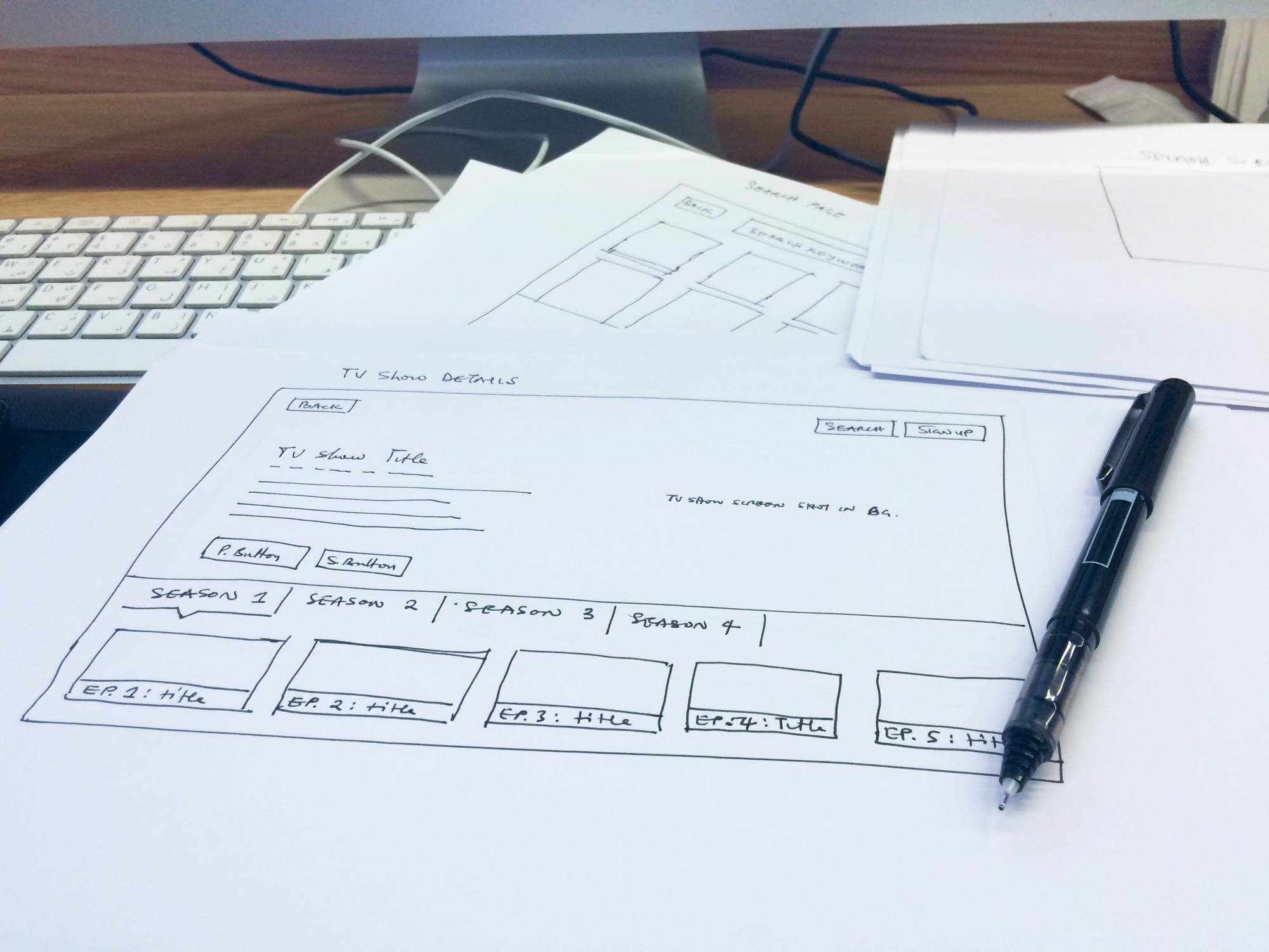
We decided to start from the most complex platform for us - The TV. As such, it was important to explore various ideas with pen and paper, do quick check-ins with the rest ofthe team before transforming the bestideas into wireframes.
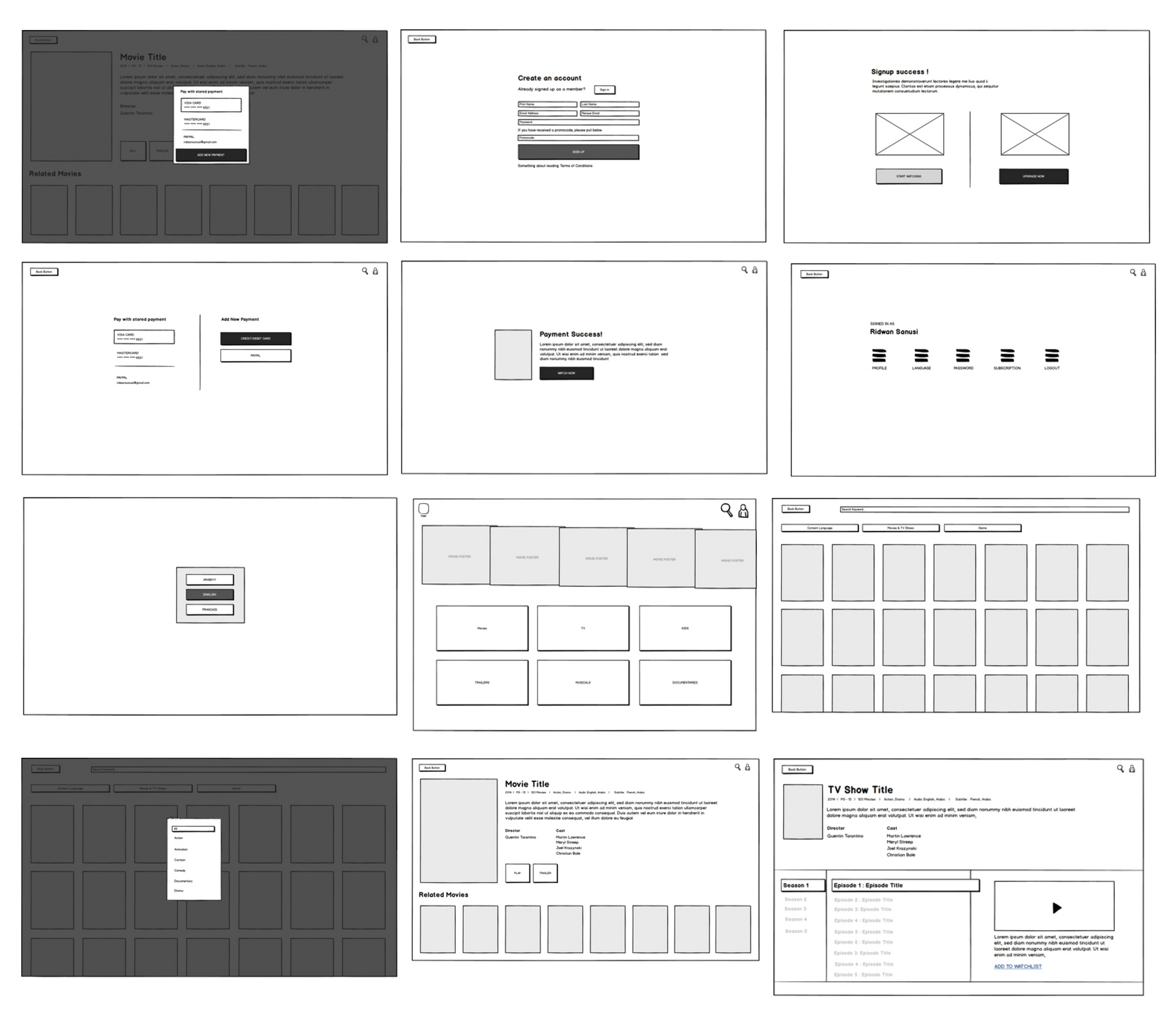
Wireframes
We wanted to make sure that our visual considerations amongst other things make sense. We created wireframes to visualize the major flows we had created. This helped us, not just in rethinking our approach and some design decisions, it helped us collaborate even better with the leadership team as this gives the first opportunity to interact with the possible future of the current product.
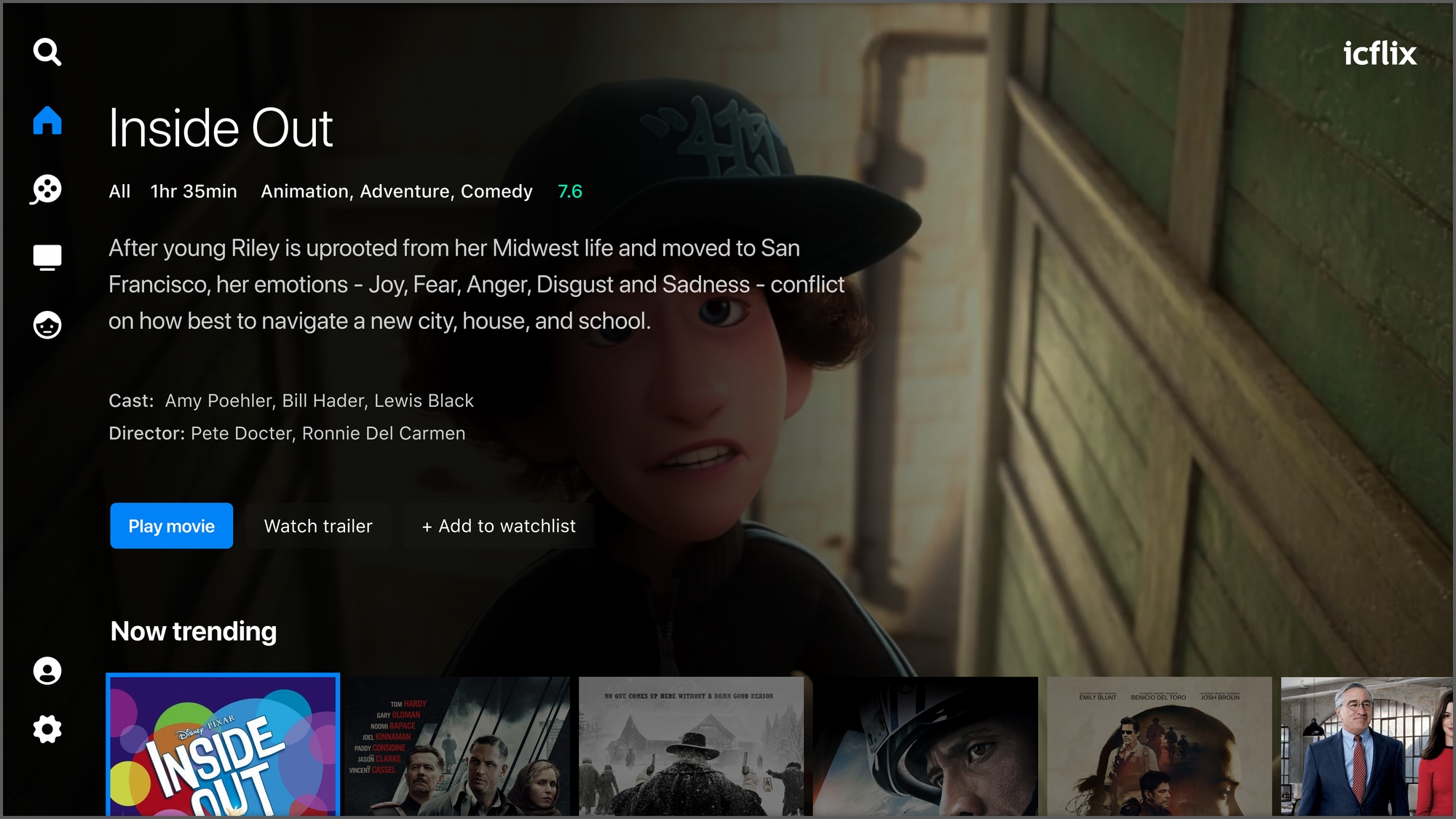
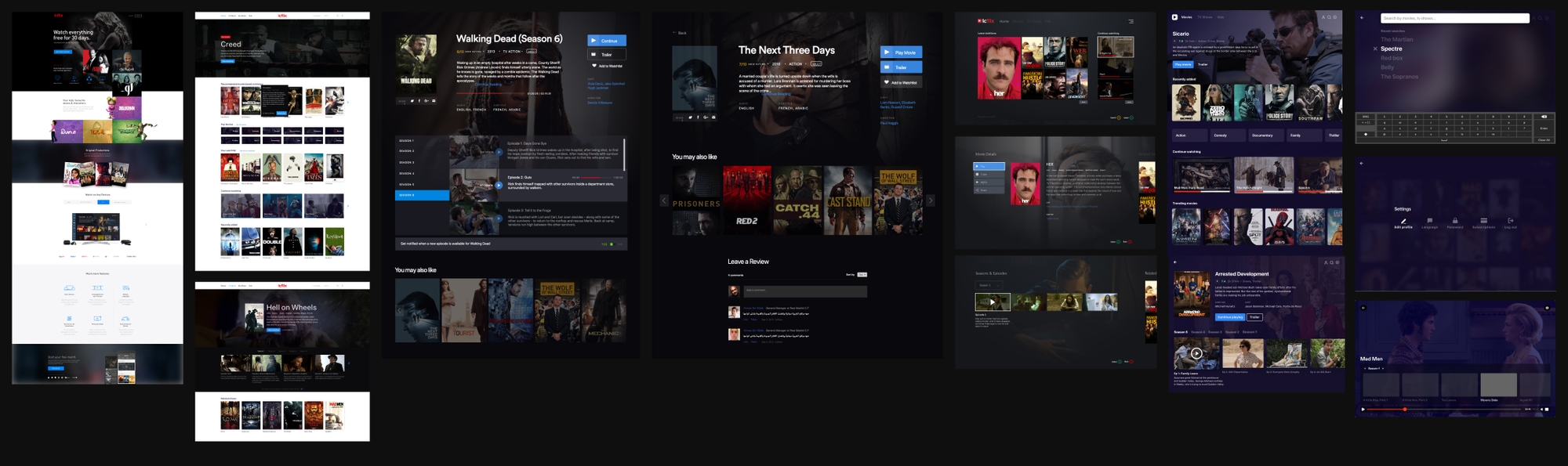
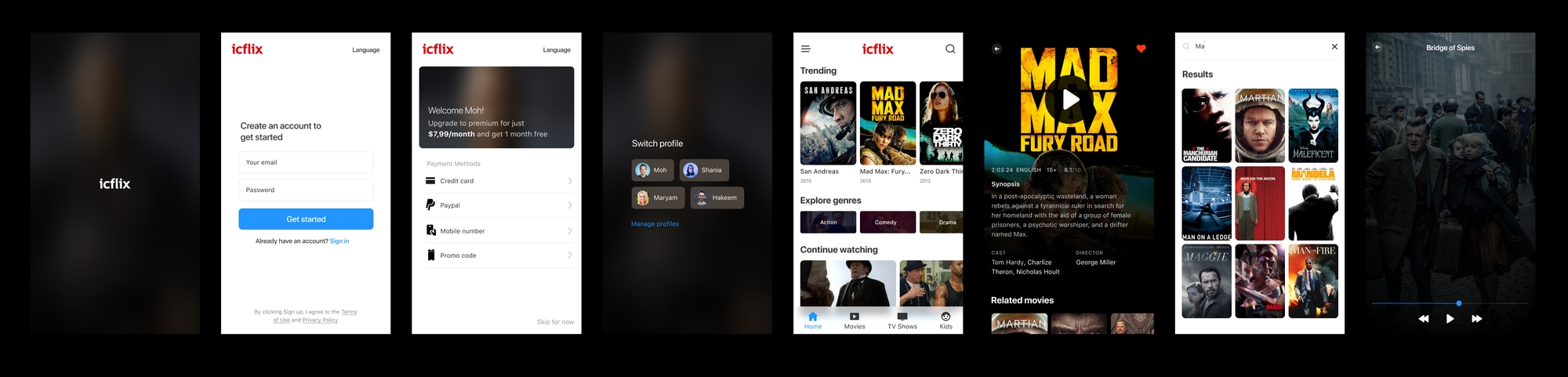
High fidelity explorations
As expected, we had a lot of back and forth with some design decisions either because of usability concerns or just investigating how certain interaction decisions work in the various platforms we will be designing for. During this period, different design explorations were created and various critic sessions were organized.
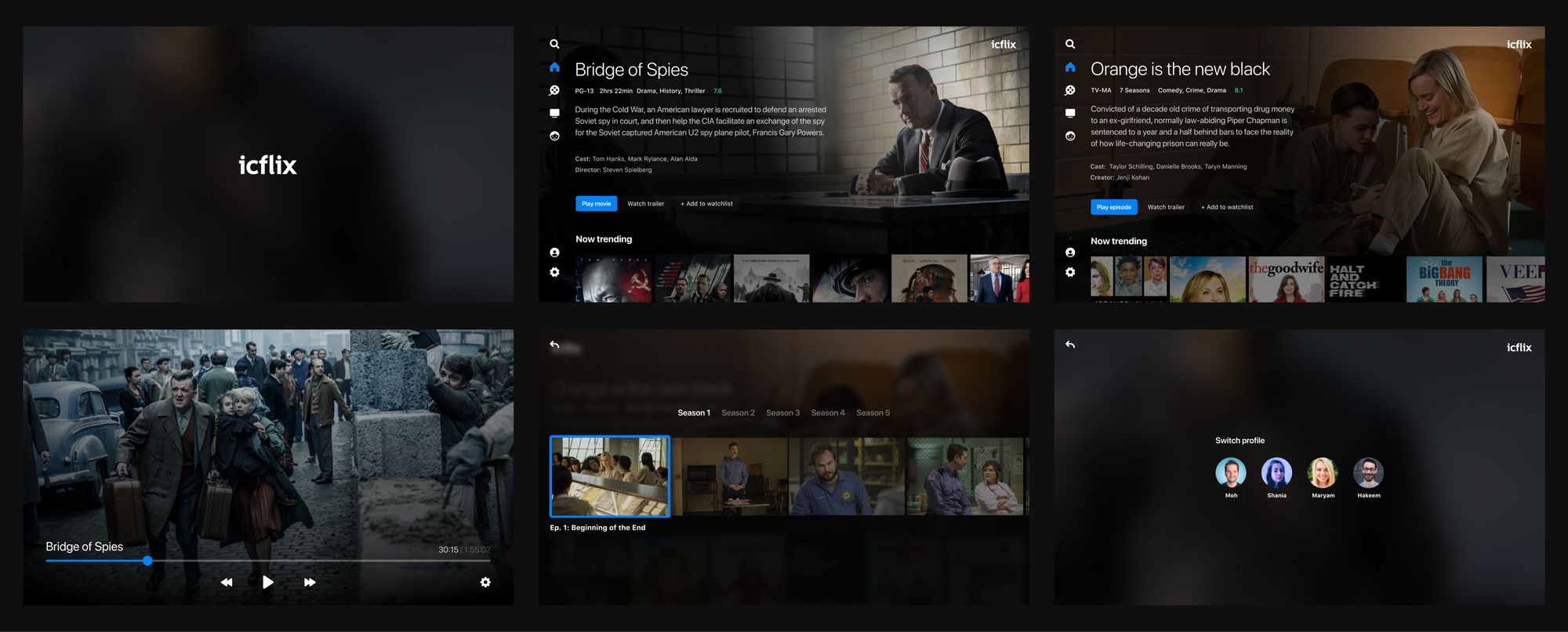
Design decisions
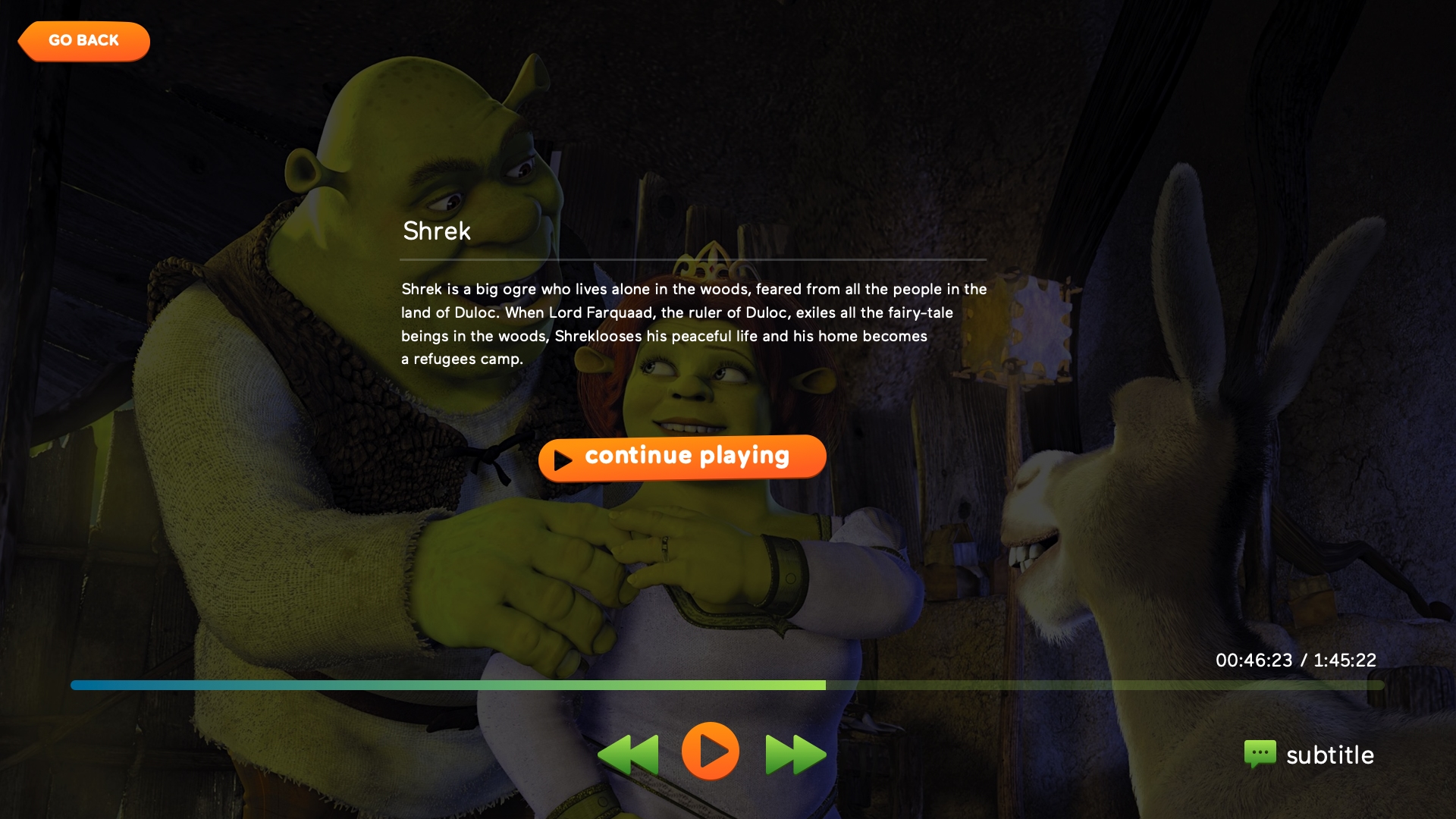
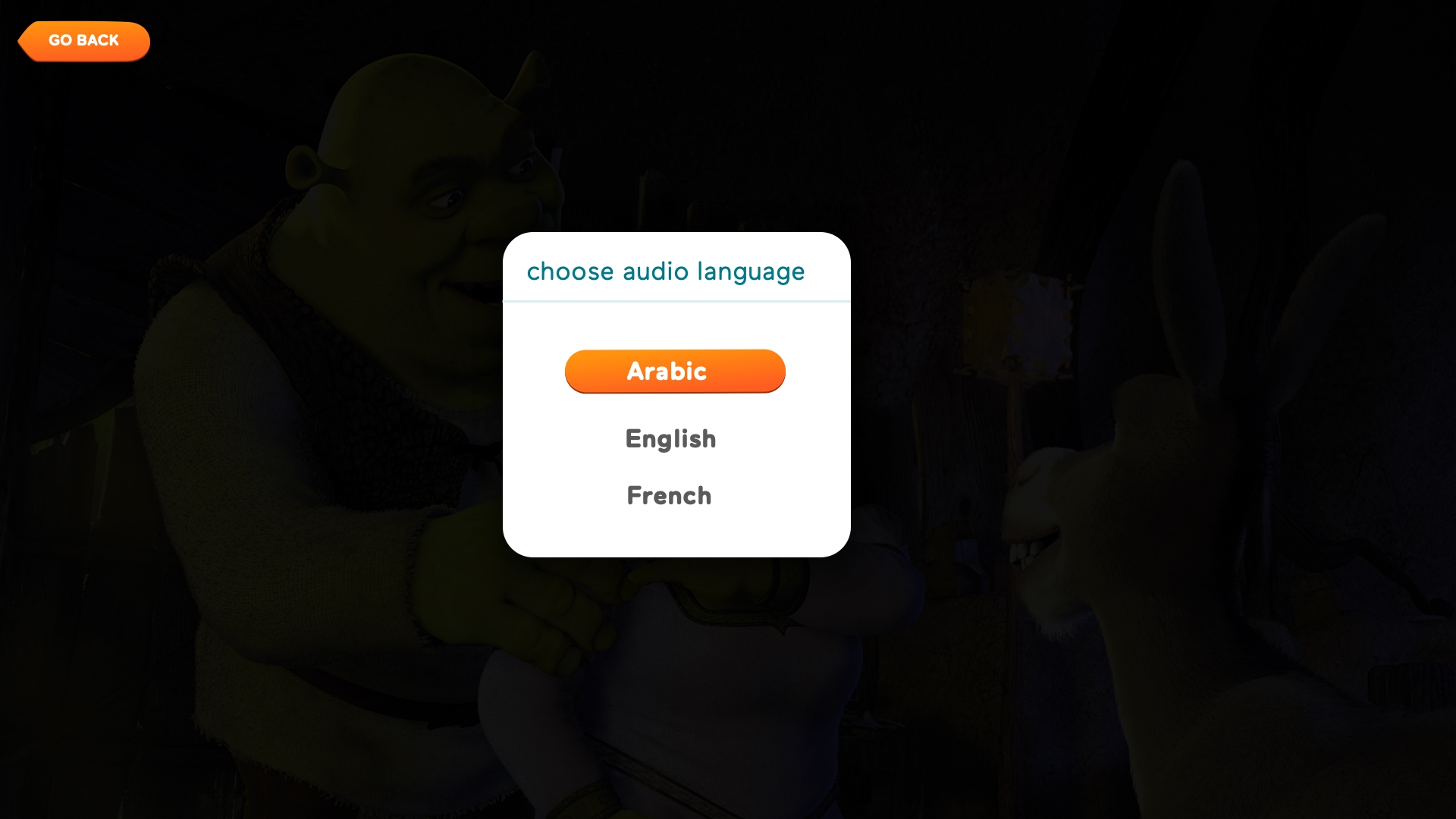
After both internal and external feedback sessions, we finally settled for a look and feel that works agnostically on different platforms.
Adaptable design properties
It's important to us that our product share the same elements, componentes and even interaction. After successful testing and launching of our redesigned TV app on samsung TVs, we embarked on the redesign of the iOS app to follow suit.
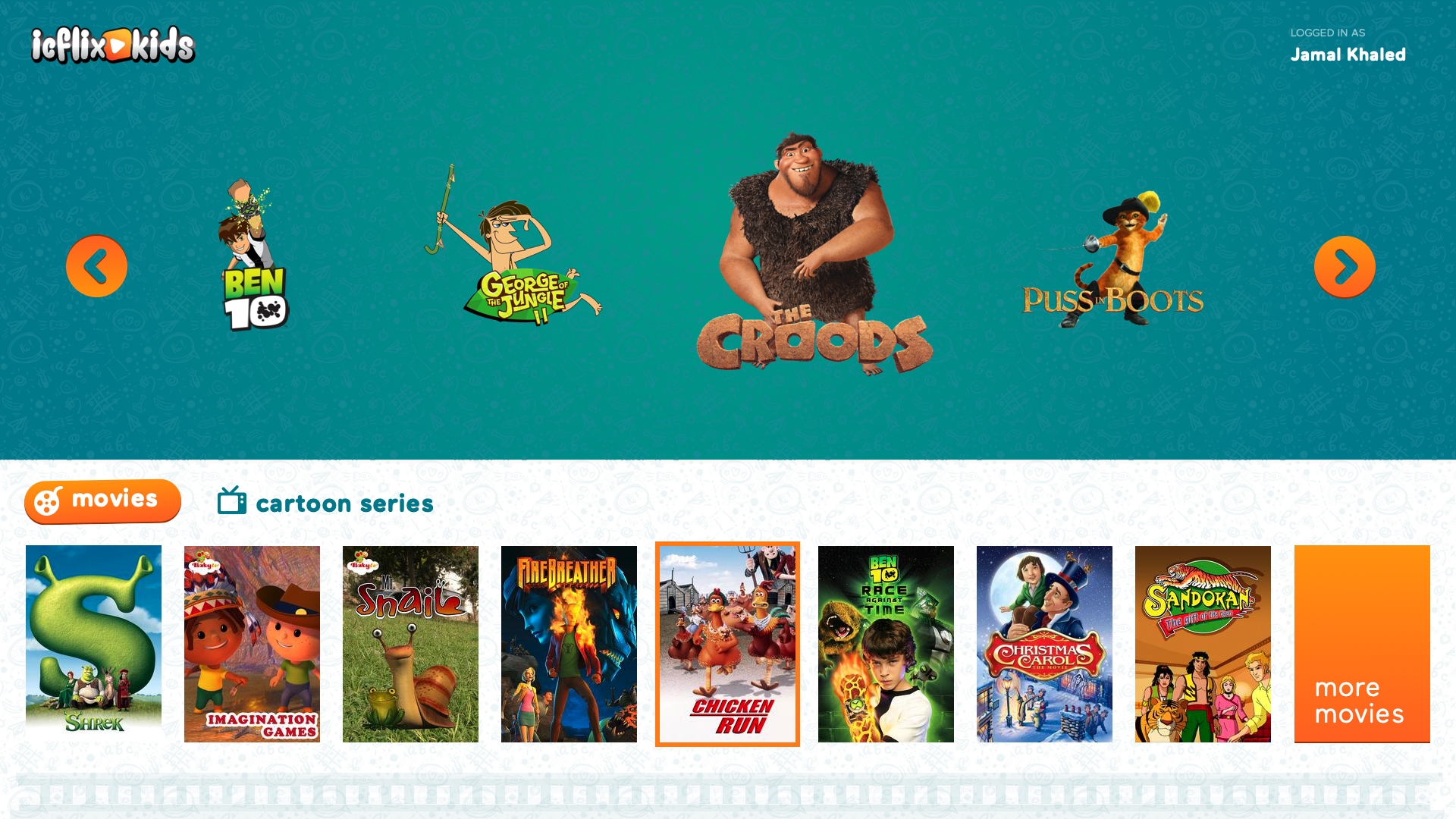
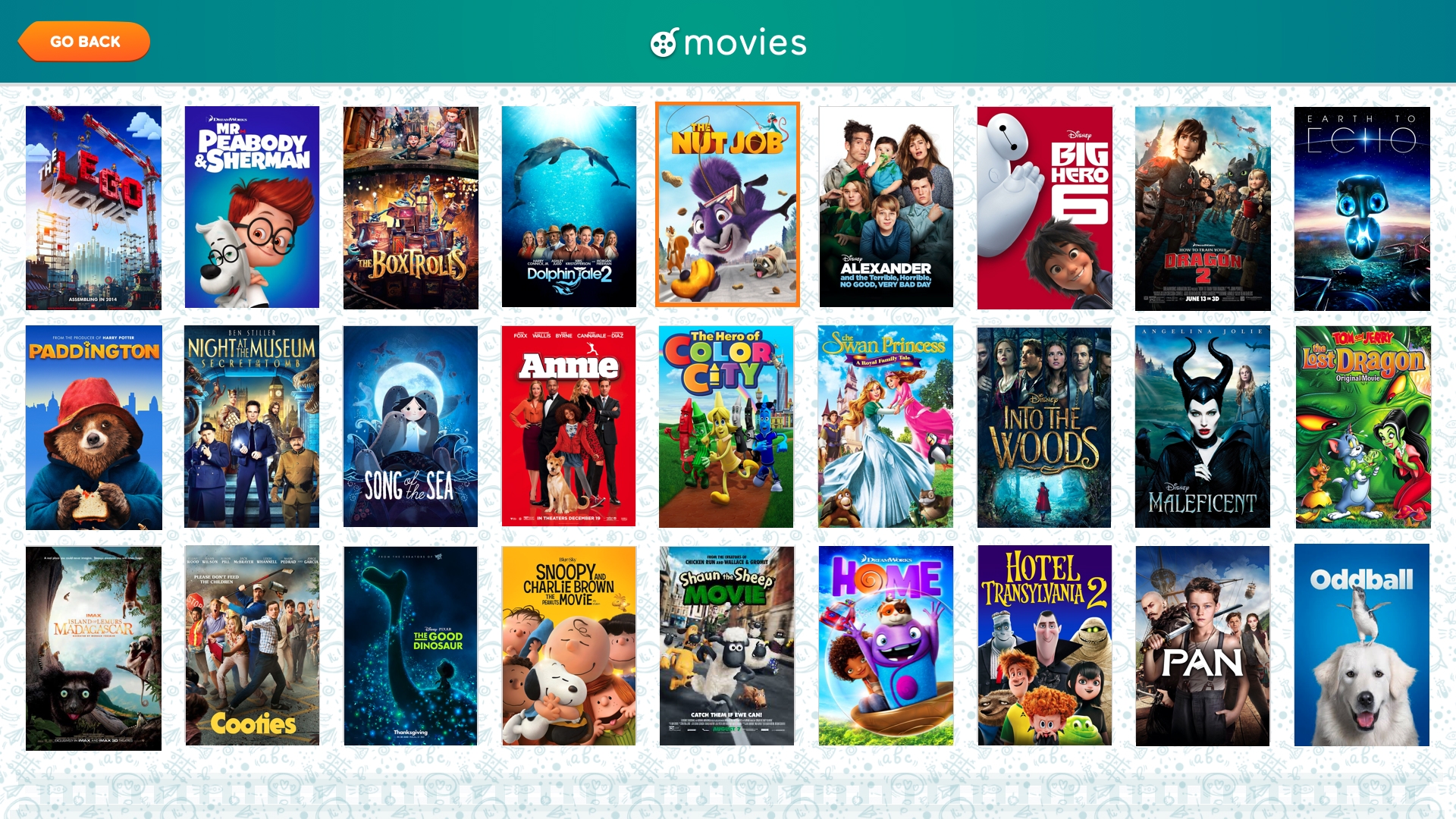
Kids control their own app
One of the major pain points we set out to solve was separating kids content from adults. Because of our geographical context, this was especially important. We decided that it made sense to take the kids content entirely out of the main app and created a different app for them.
Takeaways
The new version we designed solved lot of issues from the first version. Left the company during the implementation phase of this project. So, I wasn’t there to see it roll out to the market. There were various lessons learned during the design that has formed some of the core beliefs I have about design today. We changed our direction several times during the design process. From the result of it, it was all great decisions to do that.